The rise in slow-loading websites, intrusive pop ups and unexpected page shifts has led Google to crack down on poor user experience (UX). With the inclusion of Core Web Vitals to Google’s ranking factors, knowing how your website scores and improvements you can make will help you stay afloat once the upcoming updates take effect. We’ve got all the information you need to get started on improving your user experience ahead of the update, and we’ve even included a list of tools to help you monitor your progress along the way. So let’s get started!

Why are Core Web Vitals important?
There are three Core Web Vitals metrics, and a website will be ranked either “good”, “needs improvement” or “poor” for each; the aim of the game is to get “good” across the board. There’s been speculation that Google will introduce a badge to highlight sites with good Core Web Vitals and search signals scores. Without confirmation from Google themselves, we can’t verify this, but preparing for it is advisable.
Core Web Vitals will influence SERP rankings. With over 200 ranking factors, it might seem like another hoop to jump through, however it's likely this update will be more important than the rest. Google released a blog post in November 2020 to let everyone know what changes are coming and how we can prepare. They don't usually provide a pre-emptive announcement for any algorithm updates; they simply do it and expect you to catch up. Providing over 6 months’ notice is a substantial amount of time for site owners and developers to improve their page experience scores. Equally, the fact that Google outlined exactly what will be measured, and how, is a telling sign that we should all be taking the June update seriously.
The update is also related to Top Stories (the stories you see at the top of SERPs). This feature usually consists of AMPs (Accelerated Mobile Pages), which only render the most important information, with a stripped-back design for optimum performance. The main goal is to provide content and information to the user in the most efficient way. Google has stated that AMP will no longer be a requirement for Top Story picks, but Core Web Vitals will play a large part in what does or doesn’t feature in this section.

What are Core Web Vitals?
Core Web Vitals are metrics that pertain to good UX; they help Google understand what websites are “good” for users and should feature in the SERPs. Core Web Vitals promote responsive, accessible and seamless user journeys, assessing each page to build an informed understanding of the website’s user experience. The hope is that websites will be forced to provide a good user experience or face being leapfrogged by their competitors.
Let’s begin with Google’s handy graphic to provide a visual representation of what page experience signals actually are, and how Core Web Vitals fit into the overall picture:
Google’s developer blog - Timing for bringing page experience to Google search
Mobile friendly, safe browsing, HTTPS, and no intrusive interstitials (intrusive pop-ups) are all known as search signals. These metrics show Google that your site is trustworthy and safe for users to visit, leading to higher rankings in the SERPs. If we think back to Google’s 2019 E-A-T (expertise, authority and trustworthiness) criteria, these search signals lend themselves to each letter of the acronym. A site filled with valuable expertise shouldn’t have explicit or deceptive content; authoritative sites should be mobile friendly to accommodate all users; trustworthy sites shouldn’t have malware and should use https to keep users safe.
So now you have a good understanding of what search signals are, let’s move onto Core Web Vitals. Google’s team have categorised these under three main headings. We’ll explain each section and provide tips for how you can improve your score to get onto Google’s “good” side.
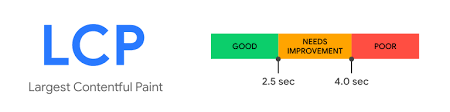
1. LCP (Largest Contentful Paint): Loading
What is LCP?
Largest Contentful Paint (LCP) refers to the loading time of the largest content before the fold. In theory, the largest element should be the most valuable content your user will see when they first land on a page. This resource is usually (or at least should be) above the fold. For some business’ websites it could be a video outlining their services, or an image of a best-selling product.
Google has set the “good” benchmark at 2.5 seconds or less, with anything higher receiving a poorer score.

Google WebDev - Largest Contentful Paint Benchmark
Previously, FCP (First Contentful Paint) was an important page experience signal. It referred to how long it took for the first element on a web page to load, regardless of what it was. This meant that your logo could quickly load, but the most important content could take 2+ seconds to load. This doesn’t lend itself to good UX, so Google prioritised the most important element above the fold instead.
This is clearly displayed in Google’s visual of the difference between FCP and LCP. In the first image, the quickest loading element is the keywords in the search bar. However, this isn’t the most important piece of content for the user. We can see this reflected in the LCP image, where the first loaded element is the summary about Larry Page. This is the most important content in relation to the user’s query, and therefore is the most valuable and quickest to load.
If you put yourself in the user’s shoes: we’d all rather wait a couple of seconds for the rest of a page to load if the most important part is already rendered and accessible, hence Google’s change from FCP to LCP.
What can I do to improve my LCP score?
Lazy load content
Rather than loading everything in one go, lazy loading defers the loading of resources below the fold until the user scrolls. The largest resources on a page load faster with lazy loading, as the rest of the page isn’t using precious bytes to load everything at once. This increases performance, as only a few resources will be fetched and loaded from the server at any one time. If you don’t have the in-house expertise to implement lazy loading on your site, there are plenty of helpful resources online to get you started.
Optimise images
Optimising images is best practice across the board, regardless of Core Web Vitals scoring:
-
Compress images to reduce their file size for increased loading speeds
-
Make sure images are in the correct format to ensure image quality doesn’t degrade
-
Provide plain text image titles, descriptions and alt text to improve accessibility for disabled and impaired users, and to help search engines identify what the image relates to
Optimising images across your site will ensure you’re using the best format, file size and contextual data to provide a quick and responsive user experience, thus increasing your LCP score.
Remove unused css
Unused CSS (the styling language that determines how page elements look) can drastically reduce your site’s performance. This is demonstrated by site themes, which typically have multiple customisation options. Your site will load each customisation, regardless of whether it’s being used or not, therefore negatively impacting the performance of your site.
To improve site performance, only use necessary styling scripts by identifying unused CSS and removing it. This will allow your most important resources to load quicker and should boost your LCP score.
Implement caching
Caching is where elements of a page are downloaded and stored so they load quicker the next time you visit the page. There are various caching methods, such as server-side caching and browser caching. They all help improve your LCP score, so we recommend consulting your in-house web team or a development agency to decide on which option works best with the digital framework you already have in place.
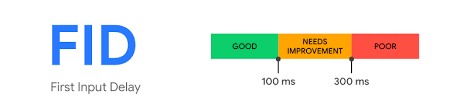
2. FID (First Input Delay): Interactivity
What is FID?
First Input Delay (FID) centres around the delay between the initiation of an action and when the browser begins to respond. Interactions like presses, taps and clicks all count towards your FID score. Google’s team have stated that actions like zooming and scrolling are classed as ‘continuous actions’ and won’t be used to determine a page’s FID score.
In UX terms, if a user taps on a navigation item but they’re left waiting for a few seconds, their experience is being hampered. As Google’s team has highlighted on their dedicated FID WebDev’s page “[FID] quantifies the experience users feel when trying to interact with unresponsive pages”.

Google WebDev - First Input Delay (FID) Benchmark
Unlike the LCP benchmark, the “good” standard for FID is in the milliseconds, requiring 100ms or less to be in the top percentile. The main focus is on how long it takes for the browser to begin responding to said action, not for the action to be completed. If the browser is handling multiple requests, or loading large files, the user will experience a delay.
What can I do to improve my FID score?
Upgrade server environment
Your FID score will be adversely impacted if your server takes too long to communicate with browsers. When a user interacts with an element on your site, the server receives a request from the browser and sends content in response. If your server doesn’t have the right infrastructure to quickly handle these requests, UX will suffer whilst users wait for the action to initiate and complete. To improve your FID score, review your server’s current performance and whether improvements could be made by upgrading.
Browser caching
Browser caching is where your browser stores elements of a site onto your device. Images, styling and html are all stored, which means when you next visit the site the local copy will be ready. Typically browsers cache ‘static’ elements, or parts of your site that aren’t likely to change, such as assets and html.
Caching helps your FID score because assets are previously stored, therefore removing the need for your browser to fetch all of that data again. Assets, html and styling will be served much quicker than the first time they were loaded, therefore reducing the requests made to the server and improving your chances of a better FID score.
Remove unused third party code
In the same way unused third party styling can have an impact on your LCP score, third party code can also impact your FID success. The more code your browser has to load, the more requests the server has to handle, leading to a degradation in page load speed and reducing your FID score. Getting an experienced digital development agency to review code that’s being loaded, which of it is useful and what can get cut, is a valuable exercise. The more streamlined your site’s code is, the closer to the “good” benchmark your page’s FID score will be.
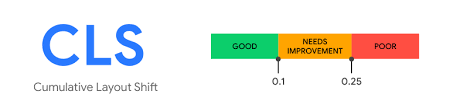
3. CLS (Cumulative Layout Shift): Visual Stability
What is CLS?
Cumulative Layout Shift (CLS) refers to the visual stability of a page. Have you ever visited a site on your phone and tapped a button, but the page unexpectedly shifted causing you to click an ad or email signup instead? That was a layout shift, and Google’s trying to crack down on it through CLS scoring. Unexpected layout shifts due to slow-loading assets/elements, newsletter pop-ups and ads negatively impact UX. They cause users to mistakenly press buttons and navigate to unwanted pages, which can lead to users leaving the site completely.
Google defines an unexpected layout shift as the shift in an element’s starting position, which causes another element’s starting position to change, like a digital domino effect. The scoring itself is based on how many unexpected layout shifts occur, with the “good” benchmark being 0.1 or less.

Google WebDev - Cumulative Layout Shift (CLS) Benchmark
What can I do to improve my CLS score?
Specify image attributes
Make sure your browser knows both the height and width of on-page media. When these sizes are specified, browsers know the exact space required for each image or video before it’s downloaded from the server. If you don’t specify these sizes, the browser won’t leave room for the media in the first instance. From a user’s point of view, they’ll see the text first and read through a line or two, after which the page will shift as the image loads and moves the rest of the content down. Specifying the image attributes will ensure the correct space is kept free whilst the media is being loaded, removing the subsequent layout shift when the media does finally load.
Leave room for ads
Ads can cause countless issues for users due to their dynamic sizing and third-party server loading. Due to the often personalised nature of ads, they’ll change size from larger to smaller, and back to larger, depending on the user and ad. The best way to combat this is to leave space on your page for the dimensions of the largest ad, so you’ve already accounted for the space if it needs it. Be sure to add a placeholder in the ad space, just in case the ad doesn’t appear.
Pre-load custom fonts
Custom web fonts are typically used for brand consistency. They have different heights and lengths than the fallback font loaded by the browser, which can cause major layout shifts if the web font doesn’t load quick enough. Thankfully, this can be easily sorted by pre-loading web fonts. Your in-house team or development agency can use a Font Loading API, which will pre-load the font, and can even be used to change the fallback font for a smoother transition if there’s a delay.
Tools to use
There are a range of online tools and extensions to help you monitor the three Core Web Vitals. Use a few of them so you can access a range of data to inform future improvements. Here are a few tried and tested tools to get you started:
- Page Speed Insights
- WebPageTest
- GTmetrix
- Lighthouse
- Chrome DevTools Performance Monitor
- Treo Site Speed
- Batch Speed
- Google Search Console
Core Web Vitals is all about users
It’s highly likely we’ll see multiple updates from June onwards that crack down on page experience signals, so the best thing you can do as a business is to comprehensively prepare and get your Core Web Vitals scores as high as possible. Fast loading speeds, stable pages and quick responses cumulatively provide good UX, so optimising your site across the board for these areas will give you a head-start before June.
If you need support optimising your site for Core Web Vitals, or you’re thinking of refreshing your website, get in touch with our expert team to discuss how we can help. We’ve been developing high performing digital solutions since 2009, putting business' goals and growth ahead of the trends.

